Proof / Notarize
Proof / Notarize is an industry leader in digital fraud prevention and RON (remote online notarization). As lead designer on the Business team, I designed and shipped over 50 platform enhancements that directly enabled 2000+ enterprise customers (such as Adobe, Zillow, and Salesforce) and hundreds of SMBs to meet their growth and revenue goals.
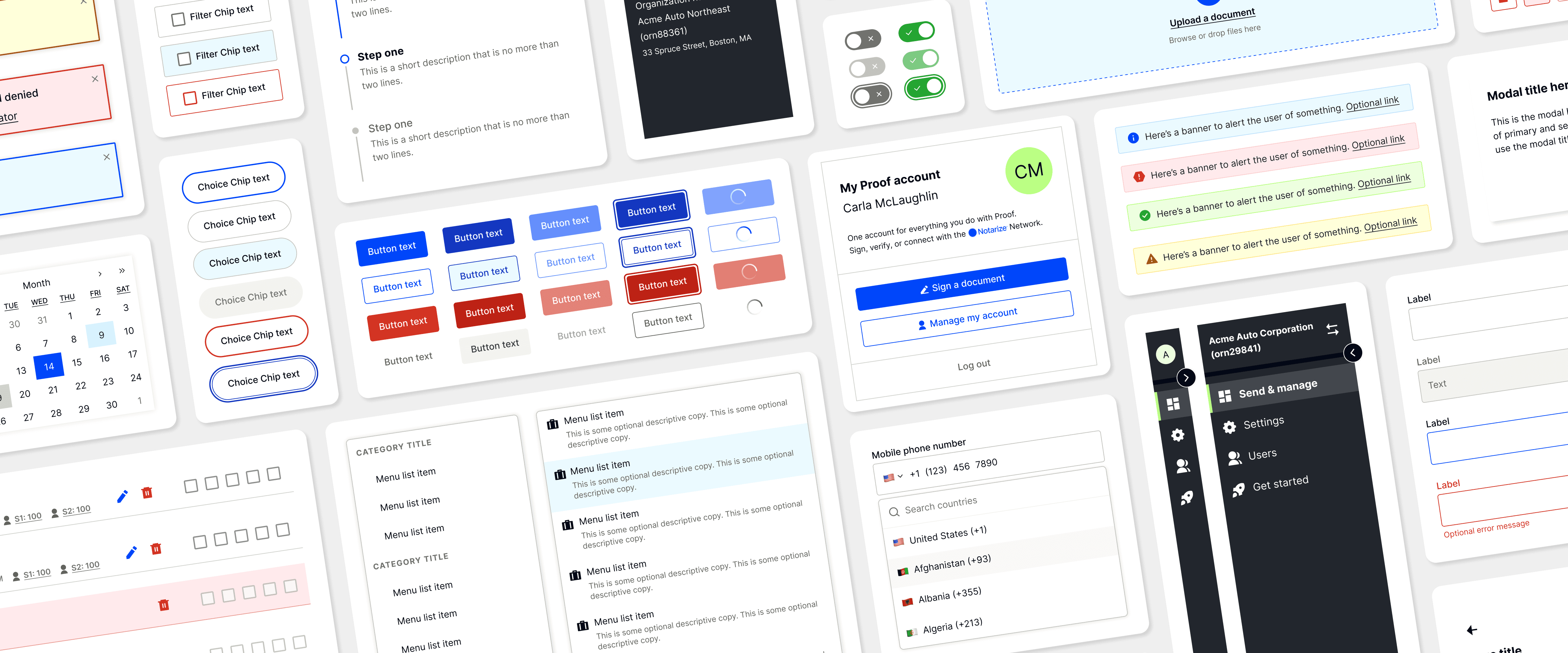
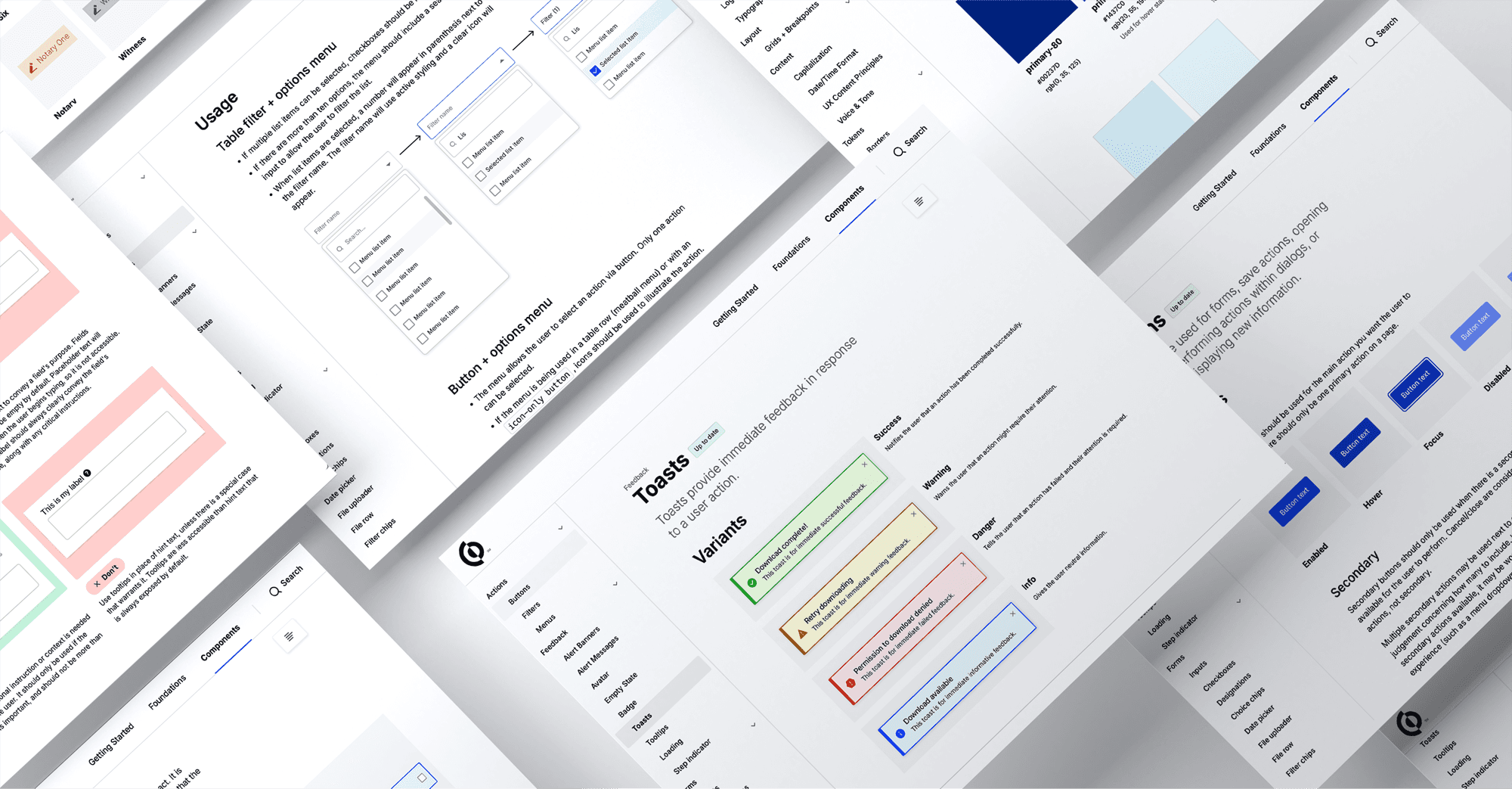
I also managed and evolved the company design system (Stampede) as the primary owner of the Figma component library. I regularly updated components, created documentation & team processes, championed accessibility, hosted weekly team meetings, and worked with a UX engineer to ensure alignment across design and code (using Storybook).
Role
Senior Product Designer
Industry
Fraud Prevention / Legal Services
Duration
3 years
Transaction Creation (view case study)
The transaction creation workflow at Proof was outdated, inflexible, and lacked key features, accessibility, and design system integration, causing user frustration and limiting enterprise growth. I led a complete redesign alongside a PM, resulting in a modern, responsive, and accessible experience that met customer needs, restored trust, and unlocked revenue through new business partnerships, increased conversion, and tier upgrades.
Additional work
A selection of other UI/UX improvements.
Before and after designs for a page that provides users with detailed transaction information. The UI was overhauled using the Stampede design system, and additional self-serve UX enhancements were added based on user research and feedback. These updates improved efficiency, decreased support volume, and gave users control over their most important workflows.
A selection of design system documentation (component best practices, accessibility considerations, content guidelines, etc.) that I compiled using Zeroheight.
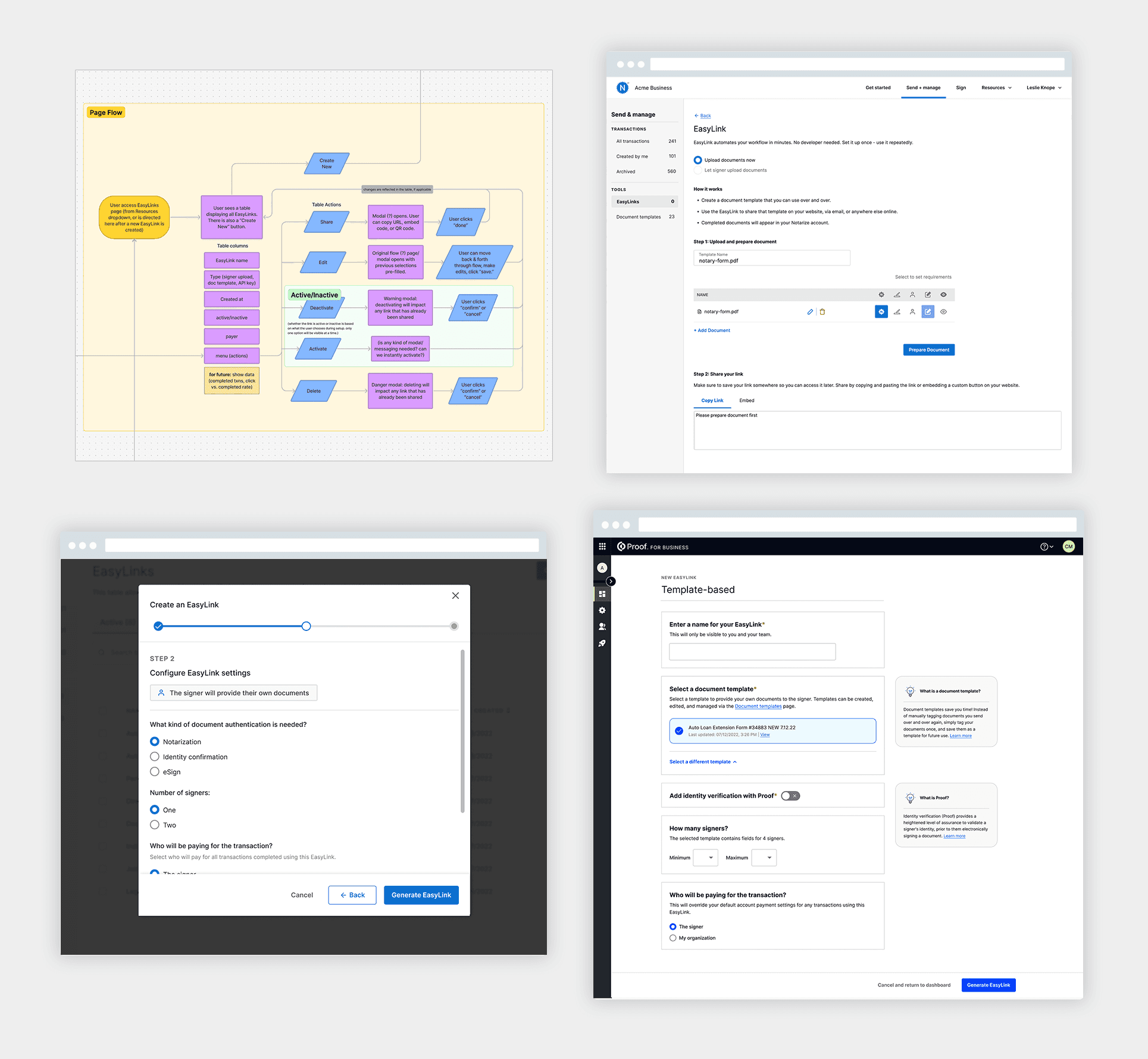
The legacy EasyLinks workflow was confusing, buggy, and lacked essential functionality, making it nearly unusable for enterprise clients despite being a core part of their process. I led a redesign that added a dedicated management table and a number of new, highly requested features, in addition to rebuilding the UI using our Stampede design system. These updates helped secure new enterprise partnerships and enabled existing clients to expand their reach and drive more revenue.
Extensive table management within our multiple portals was another one of my responsibilities. I created flexible, robust table components that included fully customizable cells and columns using atomic design principles, and prioritized a steady stream of customer requests to ideate features such as more detailed filtering, enhanced bulk actions and search capabilities, sticky columns for horizontal scrolling, and the creation of entirely new tables to support new tooling. These enhancement were critical for allowing our users to manage their transactions and teams with ease, saving time and streamlining their workflows.
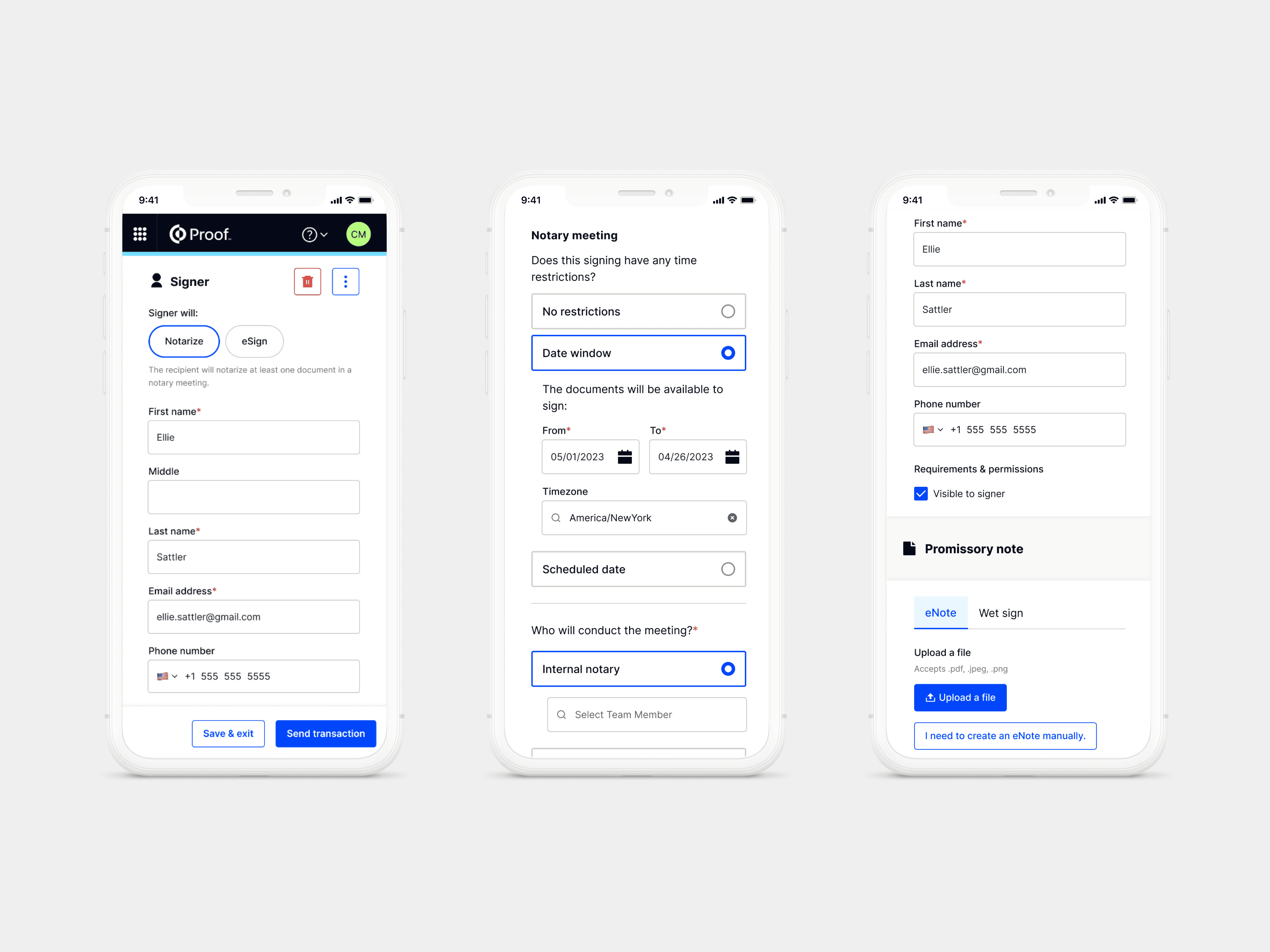
Mobile-responsive screens highlighting the transaction creation form. Most of the experiences within our portals were previously not responsive; when any workflows were overhauled or new featured were added, the design team pushed to ensure that extra time was dedicated to making the UI properly mobile responsive and accessible.